
我用itools更新iphone的软件怎么老是下载失败怎么办?
这种问题很正常,有很多可能:1.网络原因,网速慢2.itools的服务器出问题了,3.由于你是正版软件,那么itools其实就是从itunes下载的软件,而itunes服务器在国外,下载速度很慢所以:1.建议直接用itunes下载更新正版软件可通过修改hosts文件加速;2.或直接用iphone的appstore更新正版软件,如果wifi环境比较好的话;3.在威风等论坛上下载破解软件,通过itoo...
2024-02-27
iTools怎么连接iPhone苹果6
iTools怎么连接苹果iPhone苹果6?iTools 是一款第三方的苹果 iPhone 手机管理工具,当手机与 iTools 连接之后,可以用它为为手机做很多事情,比如安装软件,管理照片,音乐,视频等。下面pc软件下载站小编以苹果系统版 iTools 为例,介绍下如何使用itools链接iPhone苹果6,对于 Windows 版本操作也差不多。方法/步骤1、用手机苹果 iPhone6手机的原...
2024-03-06
如何将Synology NAS备份到外部硬盘
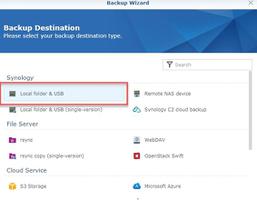
Synology NAS是存储数据的绝佳解决方案。如果您想要将Synology NAS备份到外部硬盘,请按以下步骤操作。借助名为Hyper Backup的官方应用程序,可以将 Synology NAS 创建到任何外部 HDD 或 SSD、云存储、文件服务器等的备份 。什么是 Synology NAS?如果您正在寻找 NAS 或网络附加存储设备,Synology 是您可以选择的最佳解决方案之一...
2024-02-17
(robotstudio从备份创建系统)如何在VisualStudio中自动创建生成备份
如何在VisualStudio中自动创建生成备份如果您是一个单独的开发团队,您可能并不真正需要一个成熟的版本控制系统,但是为每个发布的版本创建源代码备份无疑是非常重要的。通过利用构建后事件的强大功能和一个简单的批处理脚本,您可以轻松地添加让VisualStudio为每个发行版代码构建自动创建源代...
2024-01-10
黑马vue---17、vue中通过属性绑定绑定style行内样式
一、总结一句话总结:如果属性名中带有短线必须加引号,比如: h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' }h1 :style="styleObj1"二、内容在总结中1、使用内联样式### 使用内联样式1. 直接在元素上通过 `:style` 的形式,书写样式对象```<h1 :style="{color: 'red', 'font-size': '40px'}">这是一个善良的H1</...
2024-01-10
玩转vue的slot内容分发
vue的内容分发非常适合“固定部分+动态部分”的组件的场景,固定部分可以是结构固定,也可以是逻辑固定,比如下拉loading,下拉loading只是中间内容是动态的,而拉到底部都会触发拉取更多内容的操作,因此我们可以把下拉loading做成一个有slot的插件。单个Slot在children这个标签里面放Dom,Vue不会理...
2024-01-10
Vue-treeselect 父子关系不强关联设置?
vue-treeselect 树形选择组件,如何让父子关系不强关联,比如:选中父节点,子节点不选中,选中子节点,父节点补选中?如何设置不强关联回答:官网就有一个:<div> <treeselect :multiple="true" :options="options" :flat="true" :sort-value-by="sortValueBy" ...
2024-03-04
一起学vue指令之v-html
一起学 vue指令 v-html 指令可看作标签属性某些情况下,我们点击百度搜索下一页,服务器应该就返回下一页的数据页面,包含其他资源链接等。返回的数据的本质是一个含HTML代码的字符串。以百度链接为例...
2024-01-10
vue-cli修改小图标(shortcut)
1、首先修改build文件夹下webpack.dev.conf.js文件,在new HtmlWebpackPlugin下添加favicon字段(你的小图标),如下:new HtmlWebpackPlugin({ filename: 'index.html', template: 'index.html', inject: true, favicon: './src/assets/images/bitbug_favicon.ico' }),2、然后在根目录的index....
2024-01-10
vue实现ToDoList简单实例
一、需求与准备1、准备 使用bootstrap实现页面的基础样式(依赖jquery),使用vue实现功能需要 2、功能需求1)、表单实现输入任务清单后加入到展示项中 2)、点击删除按钮弹出警告框询问是否删除(bootstarp模态框插件) 3)、确定删除时,删除对应项(单项删除,全部删除) 4)、任务列表为空时...
2024-01-10
详解Vue slot插槽
1.作用:让父组件可以向子组件指定位置插入html结构,也是一种组件间通信的方式,适用于父组件===>子组件(传的是HTML格式)。父组件App:子组件Category:在父组件或者子组件里都可以给插槽中的内容设置样式,效果一样作用域插槽:1.理解:数据在组件的自身(Category),但根据数据生成的结构需要...
2024-01-10
vue 简易toDoList
vue+bootstrap简易响应式任务管理表:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,user-scalable=no"/> <link rel="stylesheet" type="te...
2024-01-10
vue--todolist的实现
简单示例:<template> <div id="Home"> <v-header></v-header> <hr> {{title}} <br> <p><input type="text" v-model="todo" /> <button @click="doAdd()">添加</button></p> <p v-for="(x,k) in list">{{x}}---- <button @click="removeData(k)">删除</button><...
2024-01-10
用vue框架的基本原理,简单实现一个todo-list
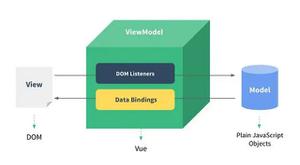
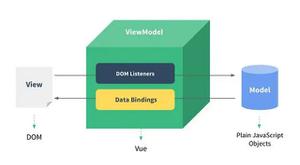
前言最近在学习vue框架的基本原理,看了一些技术博客以及一些对vue源码的简单实现,对数据代理、数据劫持、模板解析、变异数组方法、双向绑定有了更深的理解。于是乎,尝试着去实践自己学到的知识,用vue的一些基本原理实现一个简单的todo-list,完成对深度复杂对象的双向绑定以及对数组的监...
2024-01-10
tools.jar在哪里?
跑步CentOS 6,Java 1.7.0_25 OpenJDK安装后,RPM我看到它说Unpacking JAR files...rt.jarjsee.jarcharsets.jar>tools.jar位置在哪里tools.jar?我检查了/usr/lib/jvm/java-1.7.0-openjdk-1.7.0.25.x86_64无处可寻。回答:在Windows上,我可以在找到它\jdk1.7.0\lib。您可以在这里找到Java目录结构...
2024-01-10
Linux脚本中的start-stop-daemon是什么?
什么是启动停止守护程序,应如何使用?我正在尝试自动运行特定程序。每当系统启动时,程序都应运行。为此,我在/etc/init.d/位置编写脚本。回答:它是一个程序,用于管理系统级后台进程(守护程序)的启动和停止。通过为要启动的进程传递参数(例如,用于创建/检查的pid文件)和命令参数来使...
2024-01-10
【React】安装React开发调试工具:React Development Tools
如果可以翻墙的话,直接在谷歌商店中搜索React Development Tools,添加插件到Chrome即可。 如果不能翻墙,网盘下载链接:https://pan.baidu.com/s/17a6rRrZf_-IcnZQgBULcPw 提取码: aa6w 如何将下载好的.crx插件加载到Chrome,具体请参考:https://blog.csdn.net/zqq_2016/article/details/103537269 安装好React Development Tools工具...
2024-01-10
daemon tools lite是什么
品牌型号:联想拯救者Y9000P系统:Windows 11daemontoolslite是虚拟光驱,是一个先进的模拟备份并且合并保护盘的软件,可以备份SafeDisc保护的软件,可以打开CUE,ISO、CCD等这些虚拟光驱的镜像文件。虚拟光驱是虚拟出来的光驱,普通物理光驱可以做的事虚拟光驱一样可以做到。而且其以读取速度快、换盘方便、管理容易得到了广大用户的青睐。虚拟光驱DaemonTool...
2024-01-15
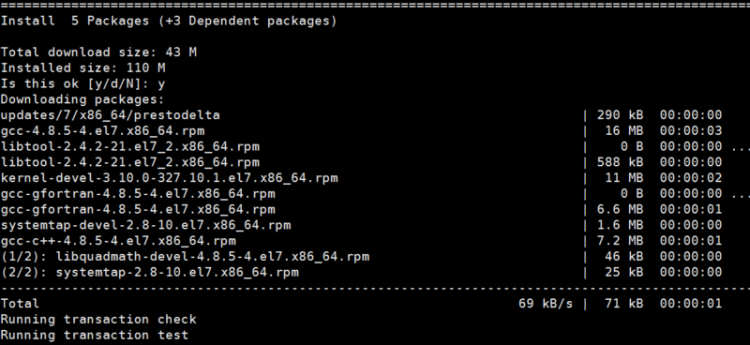
【linux】centos7运行yum groupinstall "Development Tools"显示的软件不是最新版怎么办?
在centos7.2上运行#yum groupinstall "Development Tools"显示要安装的软件如下:可是里面的软件不是最新的,比如gcc是4.8,如果要安装最新版的这些工具,应该怎么办呢?回答最最新就编译安装,相对较新就安装个EPEL源强行指定版本号,如果还装不了,就换个源,或者编译安装...
2024-01-10
如何在具有Parallels Desktop Lite的Mac上测试ParrotSec Linux
对信息安全(InfoSec)领域感兴趣的高级Mac用户可以使用虚拟机轻松地在实时启动模式下测试ParrotSec Linux。在这个特定的演练中,我们将向您展示如何在免费的Parallels Desktop Lite应用程序中以实时模式快速运行ParrotSec,但是如果您想在VirtualBox,VMware或Parallels上尝试使用它,也可以轻松地做到这一点。...
2024-01-10
lol手游we've let too many poros in怎么回事 英雄联盟手游ios登录不了怎么办
lol手游we've let too many poros in是ios登录出现的问题,在28日下午突然就开服了,新加坡服和其他服都可以进入了,但是登录就出现了we've let too many poros in提示怎么回事,怎么解决这个问题呢。lol手游we've let too many poros in解决办法教程提示原因:服务器访问人数过多;加速软件加速率过慢,...
2024-01-10
Eclipse手动/脱机JBoss Tools Luna安装:缺少需求abc需要'bundle xyz',但找不到
我们有一个VM正在开发,但在这些机器上,我们绝对没有互联网连接。本地机器可以访问互联网,但在那里没有Eclipse(这是公司的政策,他们必须非常严格)。Eclipse手动/脱机JBoss Tools Luna安装:缺少需求abc需要'bundle xyz',但找不到Luna版本是4.4(本质上是IBM RAD 9.5开发工具叹息,但这对我的问题应该没...
2024-01-10
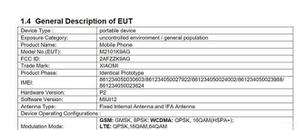
小米11lite是什么型号(小米11 Lite 骁龙732G+4250mAh电池)
1月7日消息,推特上曝光了一款型号为M2101K9AG的小米新机,后者传闻是小米11 Lite。FCC认证信息显示该机搭载4250mAh电池,搭载MIUI 12,提供6+64和6+128两个版本。 同日的外媒爆料称,M2101K9AG(小米11 Lite)会搭载骁龙732G,120Hz的LCD屏幕,6400万像素主摄+800万像素超广角+500万像素副摄,33W快充...
2024-02-20
使用FlixTools Lite为您的电影搜索字幕
虽然英文被称为国际语言,但世界各地都有数千种语言。这种丰富多彩的本土语言在国际交流的背景下可能是一个障碍。电影宇宙也是如此。好莱坞电影可能主宰景观,但还有其他国家的其他好电影。如果你说英语,尝试理解日本动漫,或者如果你妈妈的舌头是越南语,而且你想看法国电影,最快捷的...
2024-01-10![[apue]作为daemon启动,UnixDomainSocket侦听失败?](/wp-content/uploads/thumbs/665609_thumbnail.jpg)
[apue]作为daemon启动,UnixDomainSocket侦听失败?
前段时间写一个传递文件句柄的小 demo,有 server 端、有 client 端,之间通过 Unix Domain Socket 通讯。在普通模式下,双方可以正常建立连接,当server端作为daemon启动时,则第一次启动成功,之后再启动, listen 会连接报 ENOTSUPP 错误,导致启动失败。spipe.c 1 int cli_conn(const char *name) 2 { 3 int fd, len, err, rv...
2024-01-10

